Animation Fundamentals Compilation
Animation Fundamentals
Name : Chan Huei Lian (0351597)
Animation Fundamentals | Bachelor of Design in Creative Media | Taylor's University
Exercises
INSTRUCTIONS
Week 1 : Briefing
Mr Hafiz briefed us about what to expect throughout the module, and we learned that we would be sharing the same project for final assignment with Film studies. According to Mr. Hafiz, animation fundamentals are crucial to understand as an animator, be it 2D or 3D as they share the same concept and essence. There are 12 animation principles : Squash and stretch, Anticipation, Staging, Straight-ahead action and pose-to-pose, Follow through and overlapping action, Slow in and slow out, Arc, Secondary action, Timing, Exaggeration, Solid drawing, Appeal.
Recommended animation references :
The Iron Giant, Amazing World of Gumball, Art of Monsters inc.
Recommended read :
Mattesi, Michael D. (2008) Force: character design from life drawing. Burlingto : Focal Press.
Crossley, Kevin. (2014) Character Design from the Ground Up. CRC Press.
Week 2 : Lecture
W2 Lecture Slides
Animation Principles
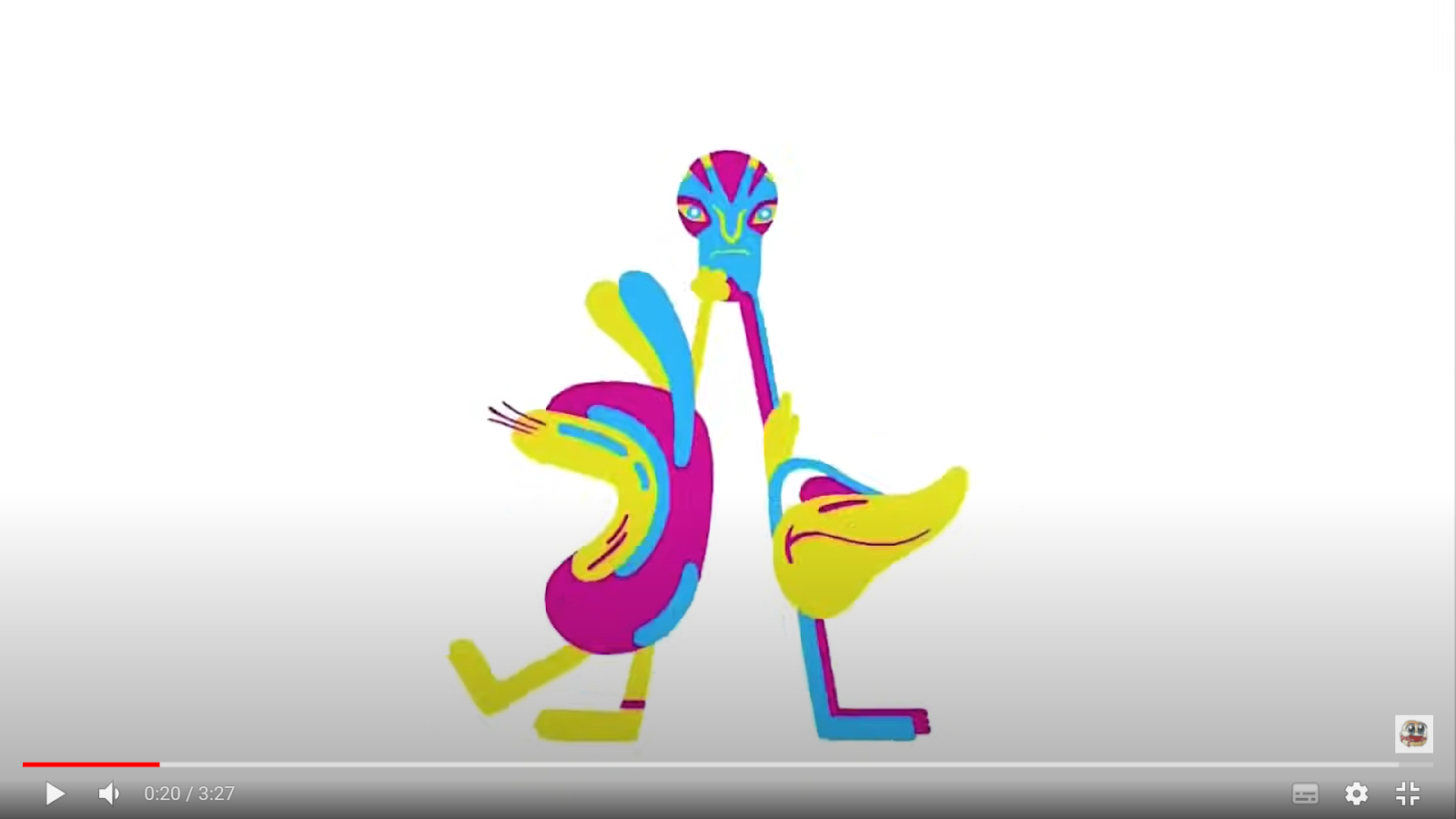
1 ) Metamorphosis :
3 parts that have good metamorphosis usage :
- 0 :19 - 0 : 21 - using squash and stretch method, rotation and combining the shapes together to transform into another form.

- 1 : 03 - 1 : 05 - follow through overlapping action, stretch.
- 2 : 20 - 2 : 22 - squash and stretch, secondary action, and using arc for the character's movement
After this, we had a lecture with Mr. Hafiz about Solid drawing, he emphasized about the importance of having the line of action planned out before animating, as it would give as a clear guideline on how the character's movement should be.
We were required to create flipbook straight ahead animation drawing, and each person is given a specific object to be utilised. The main objective is to create metamorphosis with the other object of another classmate, and this would create a flow of all different objects animation in the end. This exercise is to be completed by next week's class.
Week 3 : Lecture
Mr Hafiz checked on our flipbook drawings and gave some feedbacks. Then, we had a lecture with Mr Kamal about Metamorphosis, Pose to Pose, and Straight Ahead. Later, Mr Kamal also gave us feedbacks on our flipbook on how to make it better in digitalised version.
1) Pose to Pose

The pose-to-pose technique is a bit more intricate as it means to draw the key poses first (often the beginning and end drawing of the action and some other key moment between. Once the key poses are done, the breakdown and in between drawings are added to fill the rest of the animation.

In-betweens are all of the drawings between the keyframes; they move the action from one keyframe to another. The more drawings there are between keyframes, the slower the action will appear. This is because more drawings means that there is more time to complete the same action.
In animation, space = time. The more space there is between drawings, the faster the action will appear to progress. And vice versa; the less space there is between drawings, the slower the action will appear. Basically, when two drawings are far apart, the time it takes to go between them appears shorter than the time taken to go between two drawings placed close together.
2) Straight Ahead

Straight ahead animation starts at the first drawing and works drawing to drawing to the end of a scene. You can lose size, volume, and proportions with this method, but it does have spontaneity and freshness. Fast, wild action scenes are done this way. This method is suitable for animation of things that are more uncontrollable and unexpected, like water splash, fire etc.
Week 4 : Public Holiday
No classes conducted.
Week 5 : Lecture
Mr Hafiz gave us a lecture about timing, arc of motion and slow in, slow out. Then, Mr Kamal demonstrated pose to pose using the animation principles shown above in the tutorial session.
1) Timing -
Variety of slow and fast timing adds texture and interest into the movement.
More drawings creates slower timing, less drawings makes the animation crispier and faster.
2) Squash & Stretch -
2) Slow in, Slow Out - Speed variation
Animation (Thought of You)
Arc of motion scene
When the character sits up, arc of motion is utilised.
Squash & Stretch Scene
This scene applies squash and stretch when the male character jumps towards the female character while dancing.
Duet by Glen Keane
Arc of Motion
Week 6: Lecture (Thurs 10am)
This week's class is a replacement class for week 4's public holiday. Mr. Kamal gave us a lecture about solid drawing and anticipation.
.png) |
| Lecture session ss (Line of action) |
.png) |
| Lecture session ss (Line of action) |
Week 7: Lecture
A walk cycle is a series of animations that loops infinitely to create the illusion of a character taking steps.
Falling with Style
A walk is actually a controlled fall. As a character is walking, they are moving their weight forward until they are off balance, then putting a leg out to catch themselves. Reverse and repeat.
Each step is broken down into four poses.
Contact - Recoil - Passing - High Point
.png) |
| Lecture session ss. |
Lip Sync Animation
lecture session ss.
Mr Kamal taught and demonstrated how to do lip sync animation.
FLIPBOOK EXERCISE - Metamorphosis (W2 - W5)
We were tasked to create a flipbook animation using straight ahead animation. We have to create metamorphosis between 2 given objects, my given objects are an eyeliner turning into a necktie.
Traditional Drawing on flipbook (W3)
Metamorphosis Digitalisation in Adobe Animate (W4)
BALL TUTORIAL IN CLASS (W5)
First try on ball movement in class tutorial.
Sneak Walk Cycle (flour sack) EXERCISE - W7
After creating the 4 key poses for sneak animation human version, I switched to photoshop to draw the flour sack. It was difficult to just switch the human movements into a rounded object, especially when the flour sack's leg cannot be too long or it will be weird. I observed the human sneak walk cycle's line of action to capture in the flour sack proportion, which is significantly shorter.
Final Flour Sack Sneak Walk Cycle
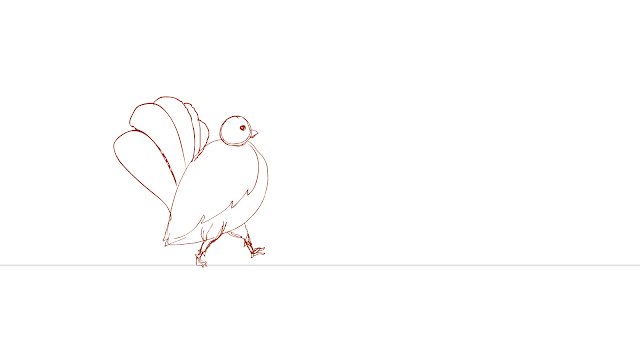
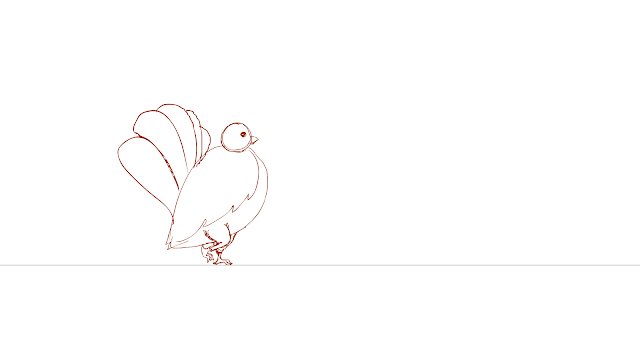
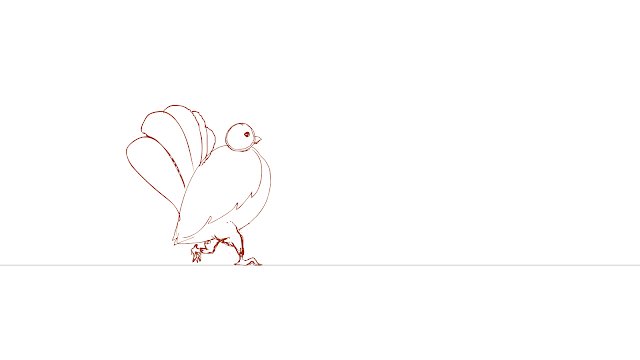
Fantail Pigeon turnaround (W10 Excursion Exercise)
Illustration version on psd
Vector Version
Fantail Pigeon Turnaround animation
Walk Cycle Animation
Progression sketches (w13)
full contact to contact pose sketch
After animating the sketch in adobe animate, I saved all key frames into jpg and proceed to adobe illustrator to digitalise all the key frames.
Final Fantail Pigeon Walk Cycle Animated Gif
Lip Sync Animation
My regret on choosing a bird now it makes this task harder ughh.
Audio chosen :
Bird lip sync reference
Reference video of bird lip sync animation found online
https://www.artstation.com/artwork/rAx4x5
Sketch Progression W14
W15 progression
First full version
I realised there are some parts that doesn't sync well, especially the faster parts towards the end.
Second version full
'never know' is abit weird, maybe 'o' needs to come in faster.
Final Outline animation
After the outline was finished I consulted Mr Kamal before proceeding to colouring. Mr Kamal noted that the animation is good, but can try to add subtle body movement as the body goes up when there's vowel. He showed me an example of what he meant by rotating the body with simple edit.
Final Fantail Pigeon Lip Sync animation
Final projetcs Compilation Vid (15s)
Further Reading
The Animator's Survival Kit by Richard William.
This book is a must-read for people who wants to learn animation, especially on human movements.
Reflection
Everything is hard and overwhelming to me as I had no prior experience with animation making. I took up the courage to choose animation as my specialisation because I already had graphic design experience during my diploma so I wanted to explore and learn a new skill in my degree. Being an animator was also my dream job back in high school because I am into anime and animations. But this semester was really hectic and rushed, and I tried my best to meet the requirements of the tasks. The whole journey was definitely a test of drawing skills and keen observation of movements. I am still not satisfied at all with my works produced as everything was so rushed between the modules and I am that kind of slow learner that needs more time to figure out new techniques. Nevertheless, I think that with more practice in the future, I would be able to animate better.


.png)


.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

.gif)

.png)





.png)



.png)




Comments
Post a Comment